上一节课已经教大家成功运行起来了django,这节课就教大家开发属于自己的web项目。
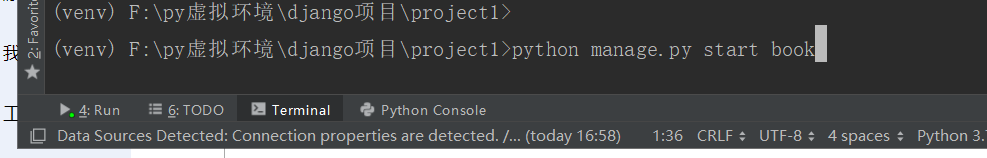
首先使用pycharm打开上一节创建的django项目,然后点击下面的Terminal 然后输入命令:python manage.py startapp [name] (name是自己创建的app名称,以book为例吧)。

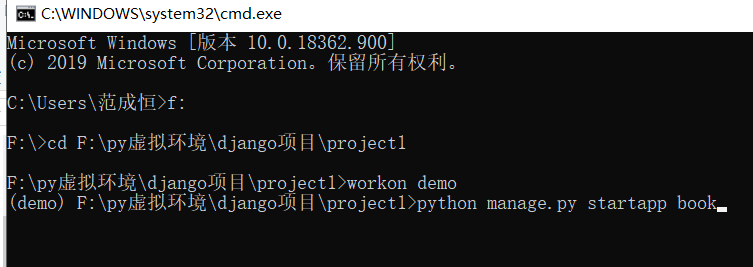
也可以在电脑终端进入到的创建的项目中,然后切换一个虚拟环境,再运行:python manage.py startapp book即可创建。
最后输入命令:deactivate退出虚拟环境。

视图:
视图一般写在创建的app的views.py中,并且视图的第一个参数永远是request(一个HttpRequest)对象,这个对象存储了请求过来的所有信息,包括携带的参数以及一些头部信息等,在视图中,一般是完成逻辑相关的操作,比如这个请求是添加一篇博客,那么可以通过request来接受这些数据,然后存储到数据库中,最后再把执行的结果返回给浏览器,视图函数的返回值必须是HttpResponse对象或子类的对象。
如下:
1 | from django.http import HttpResponse |
URL映射:
视图写完以后,要与URL进行映射,也就是用户在浏览器中输入URL时可以到这个视图函数。在用户输入某个URL,请求我们网站时,django就会从项目的urls.py中寻找对应的视图,在urls.py中有一个urlpatterns变量,以后django就会从这个变量中读取所有的匹配规则,匹配规则需要使用django.url中的path函数进行包裹,这个函数会根据传入的参数返回urlpatterns或者是urlResolver的对象。
如下:
1 | from django.contrib import admin |
这样运行django项目后, http:/ /127.0.0.1:8000/就访问不了了,因为urls.py中没有对应的url,访问 http:/ /127.0.0.1:8000/book/就可以看到页面显示”图书首页“了。
有同学可能可能会问,为什么在没有添加上面这些代码时 http:/ /127.0.0.1:8000/就可以访问成功呢,其实那是django自带的页面,告诉你的django项目正常运行起来了,这是django的初始状态,没有添加任何url的项目,只要添加任何的url,原始页面就不存在了,如果你想 http:// 127.0.0.1:8000/该网址可以正常访问,你可以在urlparterns变量中添加一个下面这样的url即可。
1 | 比如: |
URL中添加参数:
url映射:
1.为什么回去urls.py文件中去寻找映射呢”
是因为在setting,py文件中配置了’ROOT_URLCONF’为’urls.py’。这样django的url都会去urls.py中去寻找。
2.要记住在’urls.py’中的映射,都要放在’urlpatterns’这个变量中。
url传递参数:
1.采用在url中使用变量的方式:在path的第一个参数中,使用’<参数名>’的方式可以传递参数。然后在视图函数中也要写一个函数,视图函数中的函数必须和url中的参数名称保持一致,不然找不到这个这个参数,另外,url中可以传递多个参数。
1 | #views.py |
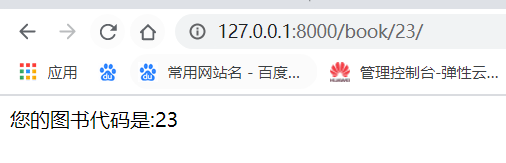
输入http:/ /127.0.0.1:8000/book/< id >即可访问。(‘<>’不用加,id取任意值)

2.采用查询字符串的方式:在url中,不需要单独的匹配查询字符串的部分.只需要在视图函数中使用’request.GET.get(‘参数名称’)’的方式来获取。示例代码如下:
1 | #views.py |
输入http:/ /127.0.0.1:8000/book/? id =< num >即可访问。(‘<>’不用加,num取任意值)

